This weekend I started seriously digging into the actual website. I came up with a satisfying screen design. Impromptu user tests showed to major problems. There are still some minor details I want to tweak. But I decided to move on to the HTML/CSS stage.
That turned out to be a major source of frustration. At least initially. It’s basically the same problem Webdesign had 20 years ago. The language is still very shitty if you want to have precise control over your layout. Multiple browser with individual idiosyncrasies make every column that aligns with the others and every line of text that appears in the right place a small victory. Especially if it stays that way when you view it in Internet Explorer. So it’s basically same old. The difference is that now there are more files you need to keep track of at the same time.
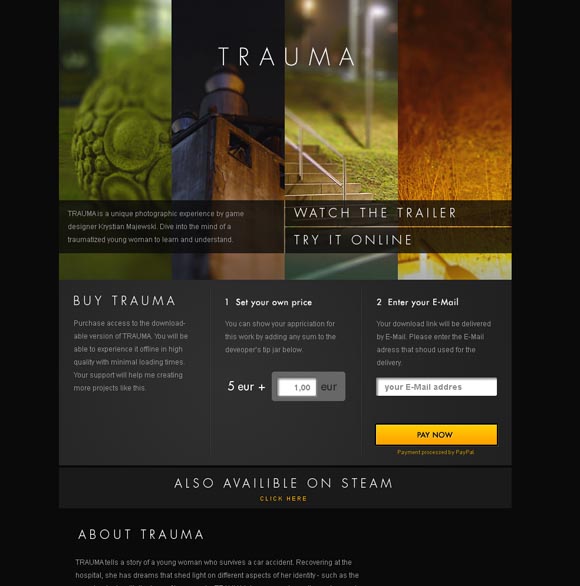
But I have been doing it for quite a while now. I may have been a bit rusty. However, after the fist few, DIV’s I was in the saddle again. Here is a small sneak preview of what the end result MIGHT look like.

All content, including the price, is placeholder – ‘mkay?
About 80% of what you see is already implemented. The form input boxes, the big yellow buy button and the about paragraph are still missing. Not on the screen is the Facebook integration, a couple of tweaks with the buy box I wanted to try and some additional, derivative pages for errors and administrative crap. It’s still a bit of work but at least I got a foot in the door.
Implementing this I used the opportunity to get some deepen my knowledge of JavaScript. I wanted the big buttons (”WATCH TRAILER” and “TRY ONLINE”) to have similar mouse over effects as the buttons in the game have. I didn’t want to use Flash just for such a small effect though. I experimented with animated GIFs. I used them for such effects back in the days. But that didn’t out so well. So I started from scratch and tweaked a Java Script mouse over effect until I finally got it right. Eventually I could get rid of all images. The entire effect is made in JavaScrpt. The buttons flash and fade away smoothly at 30fps. You won’t believe it’s not Flash. I used this sample. It’s good for learning the syntax. But I eventually ended up throwing most of the code away. The tweening in that sample quite un-juicy and yet super complicated. I might do a post on this someday.
Finally I also got a sweet lightbox for the Trailer and perhaps for screenshots. I tried a couple of different ones. This one looks well and works flawlessly. There is a license associated with it – 20 bucks. I can live with that.
This week I will be going to FMX. This means train rides. So I should be able to get some work done during the week. Hey, perhaps the website will done next Weekend! It’s possible. I keep you posted.






Wow the game will be available on steam! Good work! I hope this can give you more visibility. The game totaly worth it!
Make the achievement for the game on steam and there will be even more peaple that eventually buy the game! =)
hey, thats not true! kryst never said it will be on steam.
all he says is “[Trauma] also avaiLIBle on steam” ;-P